
WebStorm手机版
- 类型:驱动补丁
- 版本:
- 平台:安卓
- 语言:中文
- 更新:2026-01-19 12:53:14
- 厂商:暂无
详情
WebStorm手机版 是 JetBrains 公司推出的一款功能强大的集成开发环境(IDE),专门用于 JavaScript、TypeScript 以及相关的前端技术开发,如 HTML、CSS 等。能够深入理解代码,提供智能的代码补全、自动导入、错误检测和修复建议等功能,大大提高开发效率。例如,当你输入一段代码的开头部分,它会自动提示相关的函数、变量或方法,让你快速完成代码编写。
使用教程
怎么设置
强大的调试功能:支持对客户端和 Node.js 应用的调试,开发者可以设置断点、单步执行代码、查看变量值等,方便快速定位和解决代码中的问题。
版本控制集成:内置了对 Git、Subversion 等版本控制系统的支持,方便开发者管理代码的版本,进行代码的提交、拉取、合并等操作,并且可以直接在 IDE 中查看代码的差异。
丰富的插件生态:拥有庞大的插件市场,开发者可以根据自己的需求安装各种插件,扩展 WebStorm 的功能,比如代码格式化插件、代码质量检查插件等。
高效的项目管理:可以轻松管理大型项目,快速搜索和导航到项目中的文件、类、方法等元素,并且支持多窗口和多标签页的编辑模式,方便开发者同时处理多个任务。
主题和外观定制:允许开发者根据自己的喜好定制 IDE 的主题、字体、颜色等外观设置,提供舒适的开发环境。
WebStorm 攻略:
安装与配置:
下载:访问 WebStorm 官方网站,找到下载页面,根据自己的操作系统选择相应的安装包进行下载。
安装:双击下载好的安装包,按照安装向导的提示进行操作。可以选择安装路径等选项,建议不要安装在系统盘(C 盘)以节省系统空间。
激活:WebStorm 是一款商业软件,需要激活才能使用。可以购买正版许可证进行激活,或者根据 JetBrains 公司的政策,如果你是学生或者符合开源项目的条件,可以申请免费的使用许可。
项目创建与管理:
创建项目:打开 WebStorm 后,点击 “Create New Project”(创建新项目)按钮,选择项目的类型(如 JavaScript 项目、Node.js 项目等)和项目的存储位置,然后点击 “Create”(创建)按钮即可创建一个新的项目。
导入项目:如果已经有一个现成的项目,可以点击 “Open”(打开)按钮,选择项目的文件夹进行导入。导入后,WebStorm 会自动识别项目的结构和依赖关系。
项目结构管理:在项目视图中,可以看到项目的文件和文件夹结构。可以通过右键菜单进行新建文件、文件夹、模块等操作,也可以对文件和文件夹进行重命名、删除、复制等操作。
代码编写与编辑:
代码补全与提示:在编写代码时,WebStorm 会自动根据你输入的内容提供代码补全建议。可以使用快捷键(如 Ctrl + Space 或 Tab 键)来选择补全的内容。同时,还可以设置代码补全的触发条件和提示的显示方式,以满足个人的需求。
代码格式化:WebStorm 提供了强大的代码格式化功能,可以使代码的风格保持一致。可以使用快捷键(根据个人设置,默认可能是 Ctrl + Alt + L)或者在菜单中选择 “Code” -> “Reformat Code” 来格式化代码。还可以在设置中对代码格式化的规则进行自定义,比如缩进的大小、空格的使用等。
代码导航:当项目中的代码文件较多时,可以使用代码导航功能快速找到需要的代码。可以使用快捷键(如 Ctrl + N 搜索文件、Ctrl + Shift + N 搜索符号等)或者在导航栏中输入关键词进行搜索。还可以使用 “Go to Definition”(跳转到定义)、“Find Usages”(查找使用处)等功能来快速了解代码的结构和引用关系。
调试与测试:
调试配置:在进行调试之前,需要先设置调试配置。点击 “Run” -> “Edit Configurations”(运行 -> 编辑配置),选择要调试的项目类型(如 JavaScript、Node.js 等),设置好断点后,点击 “Debug”(调试)按钮即可开始调试。
调试操作:在调试过程中,可以使用调试工具栏上的按钮进行单步执行、进入函数、跳出函数、继续执行等操作。还可以查看变量的值、调用栈等信息,以便快速定位问题。
测试框架支持:WebStorm 支持多种测试框架,如 Jest、Mocha 等。可以在项目中创建测试文件,编写测试用例,然后使用 WebStorm 的测试运行器来运行测试,并查看测试结果。
版本控制:
Git 集成:在 WebStorm 中,可以直接使用 Git 进行版本控制。点击 “VCS” -> “Checkout from Version Control” -> “Git”(版本控制 -> 从版本控制中检出 -> Git)来克隆一个 Git 仓库。在项目视图中,可以看到文件的修改状态,使用右键菜单可以进行提交、拉取、推送等操作。
分支管理:可以在 WebStorm 中创建、切换、合并分支。在右下角的状态栏中,可以看到当前所在的分支,点击可以进行分支的切换和管理。
插件安装与使用:
插件安装:点击 “File” -> “Settings” -> “Plugins”(文件 -> 设置 -> 插件),打开插件市场。在插件市场中,可以搜索并安装各种插件,如代码美化插件、代码检查插件等。安装完成后,需要重启 WebStorm 才能使插件生效。
插件使用:不同的插件有不同的使用方法,可以在插件的设置中进行配置。例如,安装了 CSS-X-Fire 插件后,可以在使用 Firebug 调试 CSS 时,实时同步编辑器中的 CSS 代码。
其他实用功能:
本地历史记录:WebStorm 会自动保存文件的本地历史记录,即使没有进行版本控制,也可以找回之前的代码版本。可以通过 “VCS” -> “Local History” -> “Show History”(版本控制 -> 本地历史 -> 显示历史)来查看本地历史记录。
收藏夹与面包屑导航:可以将经常访问的文件或文件夹添加到收藏夹中,方便快速访问。同时,顶部的面包屑导航栏可以帮助你快速定位到当前文件在项目中的位置。
安装步骤
1、在本站下载最新安装包,按提示安装

2、安装进行中,完成即可使用

新功能
一、框架和技术
1、增强的文件系统路由支持
WebStorm 2024.2 能够为使用基于文件系统的路由的框架解析路径。它可以根据项目的文件系统解析链接路径,为 Next.js、Nuxt、SvelteKit 和 Astro 提供自动补全和导航。这将确保您的开发环境匹配这些框架采用的路由场景。
2、对 Bun 的初始调试支持
我们通过调试适配器协议 (DAP) 添加了对 Bun JavaScript 运行时的调试支持。您可以在 WebStorm 内设置断点、逐步执行代码、检查变量以及对表达式求值。此支持目前仅限于 macOS 和 Linux。

3、Prettier 集成默认启用
在 WebStorm 2024.2 中,Prettier 集成会在新项目中启用,它们的根 package.json 中具有直接 prettier 依赖项,并且在同一级别具有 Prettier 配置文件。这项功能简化了设置流程并确保 Prettier 集成开箱即启用。
4、补全弹出窗口中的 Tailwind CSS 预览
我们在 WebStorm 2024.2 中增强了 Tailwind CSS 类预览。此前,预览仅在二级文档弹出窗口中显示。WebStorm 现在直接在补全结果列表中显示 Tailwind CSS 类预览。
5、对 Svelte 5 代码段的支持
WebStorm 2024.2 包括对新 Svelte 代码段和渲染标记的支持。这些代码段将在组件内创建可重用标记区块。

6、Astro LSP
我们启用了 Astro 语言服务器协议 (LSP) 支持,这将提升代码补全和整体开发者体验。这项增强可以确保在处理 Astro 项目时实现更准确、更高效的开发,并在 IDE 内提供更好的集成和支持。
7、增强的 Vue 支持
WebStorm 2024.2 引入了 Vue Language Service v2 支持。此更新增强了对 Vue 3 的支持,改进了自动补全、错误检查和类型推断。享受由最新版本的 Vue 语言工具和内置 WebStorm 支持带来的更流畅开发体验。
二、JavaScript 和 TypeScript
1、直接运行 TypeScript 文件
现在,运行和调试 TypeScript 文件无需任何额外设置。您可以从不同的入口点执行 TypeScript 文件,包括文件上下文菜单、Run(运行)微件,甚至 Current File(当前文件)配置。
2、适用于 JavaScript 和 TypeScript 的项目生成器
WebStorm 2024.2 增强了 New Project Wizard(新建项目向导),添加了创建基本 JavaScript 和 TypeScript 项目的选项。Generate a playground project with onboarding tips(生成带有入门提示的演练场项目)选项包含提示注释,可以帮助您熟悉 IDE。

3、TypeScript 5.5 支持
WebStorm 2024.2 添加了对 TypeScript 5.5 中 configDir 模板变量的支持。这项增强改进了 TypeScript 项目的灵活性和可配置性。
4、TypeScript 文件中重做的嵌入提示
我们重做了 TypeScript 中的嵌入提示,与 TypeScript 服务提供的信息更加一致。
三、用户体验
1、Markdown 文件中的数学语法支持
WebStorm 现在可以在 Markdown 文件中渲染数学表达式。您可以使用 $ 插入内联数学表达式,使用 $$ 插入包含数学内容的代码块。
2、AI Assistant 改进
JetBrains AI Assistant 2024.2 引入了增强的代码补全,提供更准确、更快速的建议。AI 聊天现在支持 GPT-4o、聊天引用和语义搜索,带来更好的上下文理解。
3、Search Everywhere(随处搜索)中的预览选项
Search Everywhere(随处搜索)对话框现在增加了一个选项,用于预览您正在搜索的代码库元素。您可以通过对话框工具栏上的图标启用预览。
4、捆绑的本地化插件
WebStorm 发行版现已捆绑中文、韩语和日语语言包。如果您想更改 IDE 的 UI 语言,您不必安装本地化插件。转到 Settings | Appearance & Behavior | System Settings | Language and Region(设置 | 外观与行为 | 系统设置 | 语言和地区),然后选择您的首选语言。

5、新 UI 成为所有用户的默认选项
新 UI 最初在 WebStorm 2022.3 中引入。经过我们的不断改进,现在,新 UI 将成为所有 WebStorm 用户的默认设置。
6、JetBrains Runtime 21
WebStorm 配备了 JetBrains Runtime 21,后者提供了增强的安全性和性能,以及对 Linux 的 Wayland 渲染支持。
四、版本控制
1、Log(日志)标签页中改进的提交图
我们优化了 Git 工具窗口 Log(日志)标签页中提交图的颜色编码和布局。重要的分支行现在始终位于图表左侧,并维持其指定颜色,更易识别和跟踪。
2、增强的 Log(日志)工具窗口
现在,与 Log(日志)工具窗口相关的所有设置都整合到一个专属设置页面,这样一来,可以在一个位置轻松自定义行为。您可以通过 Settings | Version Control | Log(设置 | 版本控制 | 日志)或 Log(日志)工具窗口工具栏上的新下拉菜单访问此页面。
3、--first-parent 和 --no-merges 支持
WebStorm 2024.2 包括对 --first-parent 的支持。这个选项通过隐藏合并附带的个别提交来简化日志,使更改更易跟踪。我们还添加了使用 --no-merges 命令的筛选,显示没有任何合并提交的历史记录。

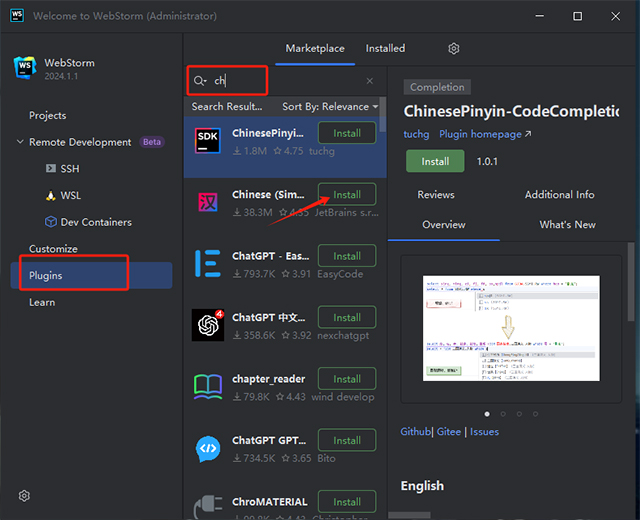
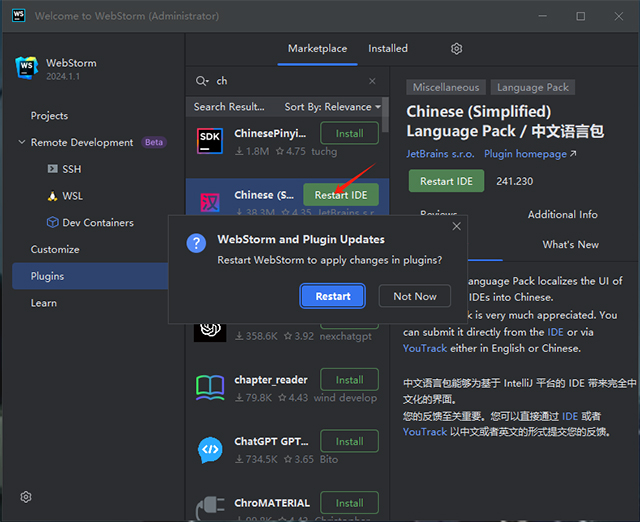
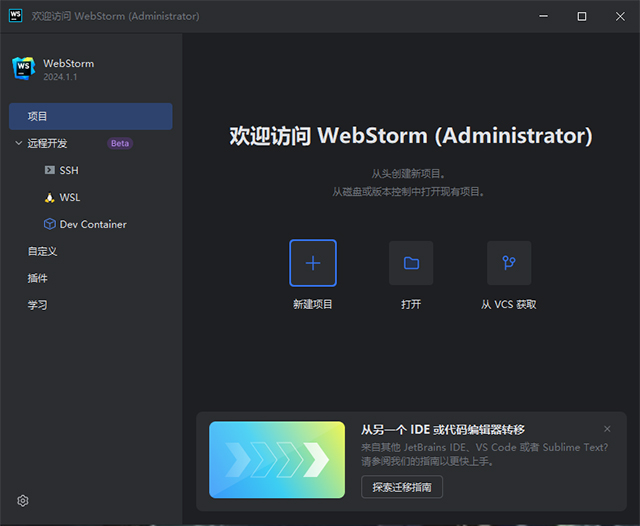
WebStorm官方版中文设置方法
1、进入软件之后选择下方设置,然后在搜索栏输入Chinese,点击安装

2、下载完成后,点击重启软件

3、最后在进入软件就可以看到页面已经变成中文啦

同类热门
下载中心分类
最新更新
-
系统安全
万能解压
下载 -
常用工具
和平精英一键改画质不封号版
下载 -
金融理财
多看视频极速版
下载 -
常用工具
多多零元购超值福利版
下载 -
主题美化
DZ复古滤镜
下载 -
休闲益智
我的孩子生命之源游戏
下载 -
常用工具
黑糖俱乐部APP专业版
下载 -
角色扮演
Outlander虫虫助手安装器
下载 -
金融理财
黄金刷刷看极速版
下载 -
休闲益智
搬砖变首富单机版
下载 -
角色扮演
救救小猪模拟器吃瓜版
下载 -
体育竞速
警察吉普车模拟器汉化完美版
下载 -
新闻阅读
红柚阅读在线看书版
下载 -
休闲益智
黑色星期五之夜百变模组mod
下载 -
休闲益智
最强大脑6免费完整版
下载 -
休闲益智
探探猫之奇幻跑酷奇幻升级版
下载 -
角色扮演
全民手速地牢汉化版
下载 -
休闲益智
共同发育主播皮肤版
下载 -
休闲益智
躺平发育自杀版正常版辉哥同款
下载 -
休闲益智
生存奇妙世界
下载





















