dreamweaver
- 类型:常用工具
- 版本:
- 平台:安卓
- 语言:中文
- 更新:2025-10-19 10:08:55
- 厂商:暂无
详情
dreamweaver支持 HTML、CSS、JavaScript 等多种前端技术,还支持 JSP、ASP、PHP、XML 等语言,能够满足专业网页开发者的各种需求。比如在编写网页的动态交互部分时,JavaScript 可以实现各种特效和交互功能,而 PHP 等服务器端语言可用于处理后台数据。
使用教程
dreamweaver怎么设置
代码提示与辅助:在编写代码时,会提供智能的代码提示,帮助开发者快速准确地编写代码,减少错误。当输入部分代码时,软件会自动提示相关的语法、函数和属性等,提高编码效率。
代码编辑与预览切换:提供代码视图、设计视图、实时视图等多种视图模式。代码视图用于手动编写和编辑代码;设计视图以可视化的方式展示网页布局,方便进行页面设计;实时视图可以实时展示网页在浏览器中的效果,并且能在该视图下直接进行一些简单的编辑操作。
高效的设计工具:
可视化设计:即使不熟悉代码的用户,也可以通过拖放、点击等操作在设计视图中快速创建网页布局、添加文本、图片、多媒体等元素,就像在使用图形设计软件一样。比如要在网页中添加一张图片,只需将图片文件从文件管理器中拖放到设计视图中的指定位置即可。
CSS 设计支持:内置 CSS 设计器面板,可直观地创建 CSS 样式、文件并设置属性以及媒体查询,方便对网页的样式进行管理和调整,实现网页的多样化布局和风格。
响应式设计:能够帮助开发者轻松创建适应不同设备屏幕尺寸的响应式网页。在设计过程中,可以通过设置媒体查询,根据不同的屏幕分辨率自动调整网页的布局和样式,确保网页在手机、平板、电脑等各种设备上都能有良好的显示效果。
网站管理功能:
站点管理:可以方便地创建、管理网站项目,对网站中的文件和文件夹进行组织和管理。能够定义本地站点和远程站点,方便在本地进行开发和调试后将文件上传到远程服务器。
文件同步:支持本地文件和远程服务器上的文件同步,确保网站的一致性。当对本地文件进行修改并上传后,远程服务器上的文件会自动更新,反之亦然。
协作与集成:
与其他 Adobe 软件集成:可以与 Photoshop、Illustrator 等 Adobe 旗下的其他软件紧密配合。例如,可以从 Photoshop 中直接将设计好的图片素材导入到 Dreamweaver 中进行网页制作,保持设计的一致性和高效性。
团队协作:支持团队成员之间的协作开发,通过版本控制等功能,多人可以同时对一个项目进行开发和修改,避免冲突和错误。
dreamweaver操作教学
新建项目:
打开 Dreamweaver 软件后,选择 “文件”→“新建” 选项,在 “新建文档” 窗口中选择 “HTML5” 等文档类型,然后点击 “创建” 按钮,即可创建一个空白的网页文档。
若要创建其他类型的文件,如 CSS 文件、JavaScript 文件等,可以选择 “文件”→“新建”,在弹出的对话框中选择相应的文件类型。
页面设计:
添加元素:在设计视图中,通过插入栏或 “插入” 菜单添加各种网页元素。例如,点击插入栏中的 “图像” 按钮,选择要插入的图片文件,即可在网页中添加图片;点击 “表格” 按钮,设置表格的行数、列数等属性,可插入表格用于页面布局。
设置样式:使用属性面板或 CSS 设计器面板设置元素的样式。选中要设置样式的元素,在属性面板中可以设置字体、颜色、大小、边框等基本样式属性;在 CSS 设计器面板中,可以创建和管理 CSS 样式规则,对元素的样式进行更精细的控制。
编写代码:
切换到代码视图:如果需要手动编写代码,可以点击文档工具栏中的 “代码” 按钮切换到代码视图。在代码视图中,根据网页的需求编写 HTML、CSS、JavaScript 等代码。
利用代码提示:在编写代码时,Dreamweaver 会根据输入的内容自动提供代码提示,按下回车键或 Tab 键即可快速补全代码。同时,可以通过查看代码注释和文档来了解代码的功能和用法。
网站管理:
定义站点:选择 “站点”→“新建站点”,在弹出的对话框中输入站点名称和本地站点文件夹的路径,定义本地站点。如果需要连接远程服务器,还需要设置远程服务器的信息,如服务器地址、用户名、密码等。
文件上传与下载:定义好站点后,可以通过 “文件” 面板对本地和远程服务器上的文件进行管理。右键点击文件,选择 “上传” 或 “下载” 等操作,实现文件的同步。
预览与调试:
本地预览:在开发过程中,可以选择 “文件”→“在浏览器中预览”,选择要使用的浏览器,在本地查看网页的效果。如果发现问题,可以及时返回 Dreamweaver 进行修改。
调试工具:Dreamweaver 提供了一些调试工具,如 “浏览器兼容性检查”,可以帮助检查网页在不同浏览器中的兼容性问题;“错误检查” 功能可以检查代码中的错误和警告,方便开发者进行修复。
dreamweaver安装步骤
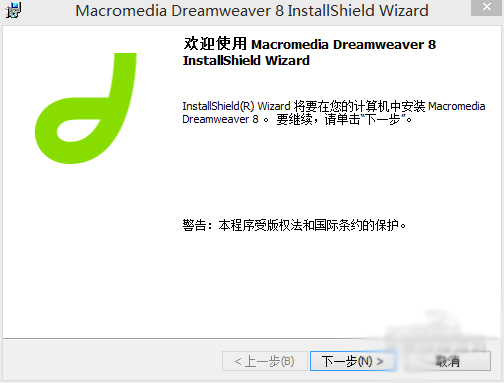
1、解压下载好Macromedia Dreamweaver 8网页编辑器的安装包,单击【下一步】。

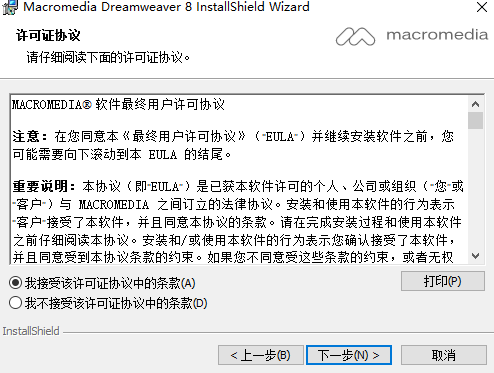
2、选择【我接受许可证协议】后,单击【下一步】。

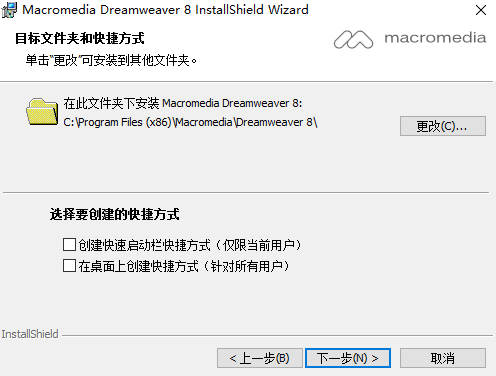
3、选择软件安装路径和快捷方式后,单击【下一步】。

4、选择默认编辑器,单击【下一步】。

5、单击【安装】。

6、稍作等待后,dreamweaver8软件安装成功。

dreamweaver使用方法
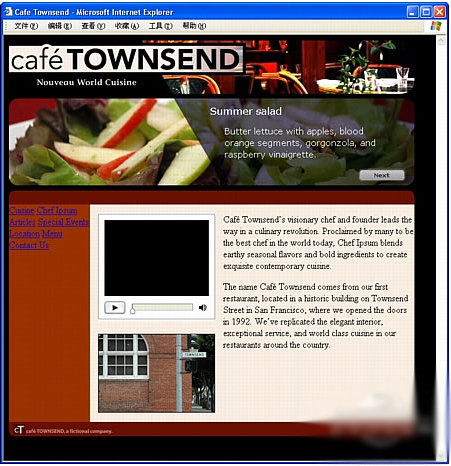
一、在浏览器中预览页面
1、请确保 index.html 文件在文档窗口中打开。
2、按 F12 键 (Windows) 或 Option+F12 组合键 (Macintosh)。 您的主浏览器启动(如果尚未运行)并显示索引页面。

3、(可选)切换回 Dreamweaver 以执行任何必要的更改。然后保存您的工作并再次按 F12 键以确保您的更改生效。
二、创建新的 CSS 规则
1、在【CSS 样式】面板中,单击面板右下角的【新建 CSS 规则】。

2、在【新建 CSS 规则】对话框中,从【选择器类型】选项中选择【类】。该选项应该是默认选中的。
3、在【名称】文本框中输入 .bold。
4、在【定义在】弹出式菜单中,选择 cafe_townsend.css。该文件应该是默认选中的。

5、单击【确定】。
出现【CSS 规则定义】对话框,表示您正在 cafe_townsend.css 文件中创建一个称为 .bold 的类样式。
6、在【CSS 规则定义】对话框中,执行下面的操作:
在“字体”文本框中,输入 Verdana, sans-serif。
在“大小”文本框中,输入 11,并在紧靠其右的弹出式菜单中选择像素。
在“行高”文本框中,输入 18,并在紧靠其右的弹出式菜单中选择像素。
从“粗细”弹出式菜单中选择“粗体”。
在“颜色”文本框中,输入 #990000。

7、单击【确定】。
8、单击【CSS 样式】面板顶部的【所有】按钮。
9、若未展开 cafe_townsend.css 类别,则单击该类别旁边的加号 (+) 按,本站提供dreamweaver8绿色版。
同类热门
下载中心分类
最新更新
-
运动健康
扫码神器
下载 -
系统安全
ApkCrack汉化版
下载 -
系统安全
Tasker已付费版
下载 -
新闻阅读
久久浏览器无广告
下载 -
教育学习
南琼考试
下载 -
图像影音
Poweramp永久免费版
下载 -
运动健康
更美医生版
下载 -
图像影音
随身乐队专业版
下载 -
主题美化
waifu2x
下载 -
系统安全
DevCheck中文版
下载 -
运动健康
58到家客户端
下载 -
动作格斗
击打大师无限钻石版
下载 -
新闻阅读
黑莓小说纯净版
下载 -
休闲益智
粉身碎骨2无限金币版
下载 -
新闻阅读
触漫老版本
下载 -
飞行射击
像素丧尸大逃亡
下载 -
母婴育儿
高考第一志愿
下载 -
驱动补丁
九妖游戏
下载 -
系统安全
免ROOT自动化助手旧版本
下载 -
常用工具
VMOS老版本
下载